
What is a viewport of an ecommerce?
A viewport is the screen area of a specific ecommerce webpage, visualized by the browser, which is visible to the user.
Is it important to take the viewport into consideration when testing / validating the UI/UX of an ecommerce store?
Yes, of course! The viewport reflects the real user experience, meaning his experience is shaped through the lens of the viewport, whether a seamless experience or one that is filled with UI errors / unexpected behaviors.
What about the content outside the user’s viewport?
They should be of concern too! Validating just the viewport can be an underestimation of the user experience, and should be part of proper ecommerce testing and validation. Valido, unlike most visual testing platforms, allows the validation of UI elements outside the current viewport.
Do you have any example?
Let´s take the checkout. Especially modern checkout focus the attention on the Let's take a look at the checkout process. Modern ecommerce checkouts in particular tend to put focus on the mobile experience. However, despite the likelihood of being optimized and fully responsive, it is almost impossible to show all the important information on relatively tiny screen sizes that mobile devices come with. Hence, it is very common for them to have a scroll or other navigation features, to allow users to view the checkout information in its entirety.
- cart items with prices
- shipping options
- payment options
- and so on ... Focusing on just the user’s viewport at a particular point of time, prevents the testing and validation of the entire page and all the steps (most important one being the payment options).
How does Valido fill this need?
Valido is able to perform full-page validations by scrolling the entire page, and not just the current viewport. This unique feature of Valido guarantees a proper and complete validation of pages associated with an ecommerce.
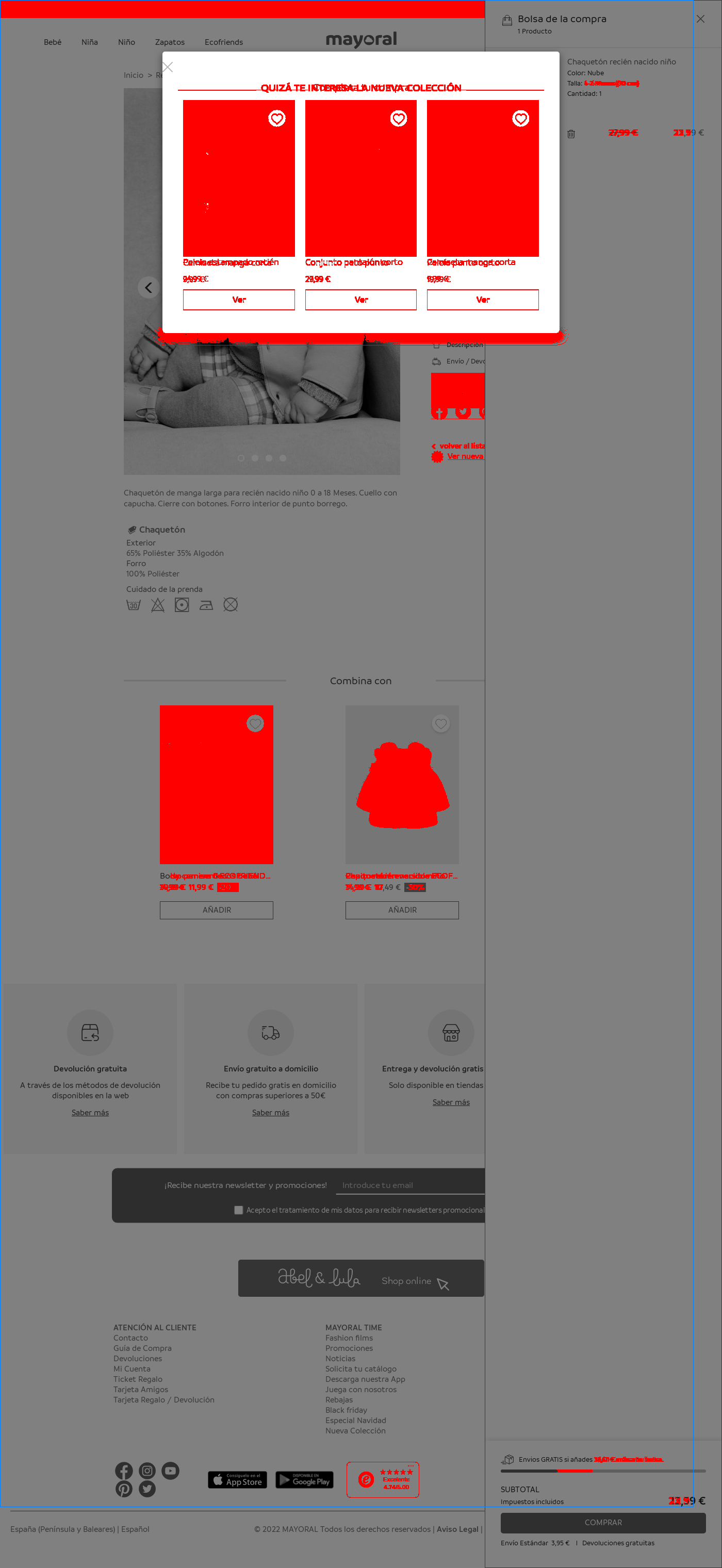
Here’s an example of a full-page validation for a desktop site.

As you can see, the visual differences detected are not just of the viewport (the content visible to the user at a particular time) but are for the whole page.
