
What is an ecommerce flow?
An ecommerce flow is defined as a behaviour or a series of user behaviours by the end user, in order to achieve a specific purpose within the online store. Sounds technical? It really isn't. Examples of ecommerce flows include user registration, login, checkout, catalog navigation, keyword search, etc.
Do all ecommerce websites use flows?
We can definitely say that 99% of online retailers share the same flows. They may have different forms of UI interactions, however it is very likely that they have similar if not identical ways to:
- navigate from the home page to a specific product
- select and view the characteristics/specifications of the product
- add the product to the shopping cart
- start the checkout process
- finalize the order
- register
- view the order history and so on.
What is a behaviour?
A behaviour is composed of one or more user actions within a specific ecommerce page. Typical behaviours that occur in sequence within an ecommerce flow are: Go to product listing page, navigating to a product detail page, add product to the cart, go to checkout, confirm shipping details, review payment details, make payment.
What is the difference between a behaviour and an action?
An action represents a single concrete user interaction (such as a click of a button) A behaviour is generic, whereas an action is very specific. For example, "add to cart" is a behaviour that can be applied broadly across any online store. Whereas an action such as "select size of the product" or "click on the Buy Now button" are concrete actions that cannot be broken down further. In this example, these actions make up the behaviour of "add to cart".
Testing the ecommmerce flows through visual UI testing
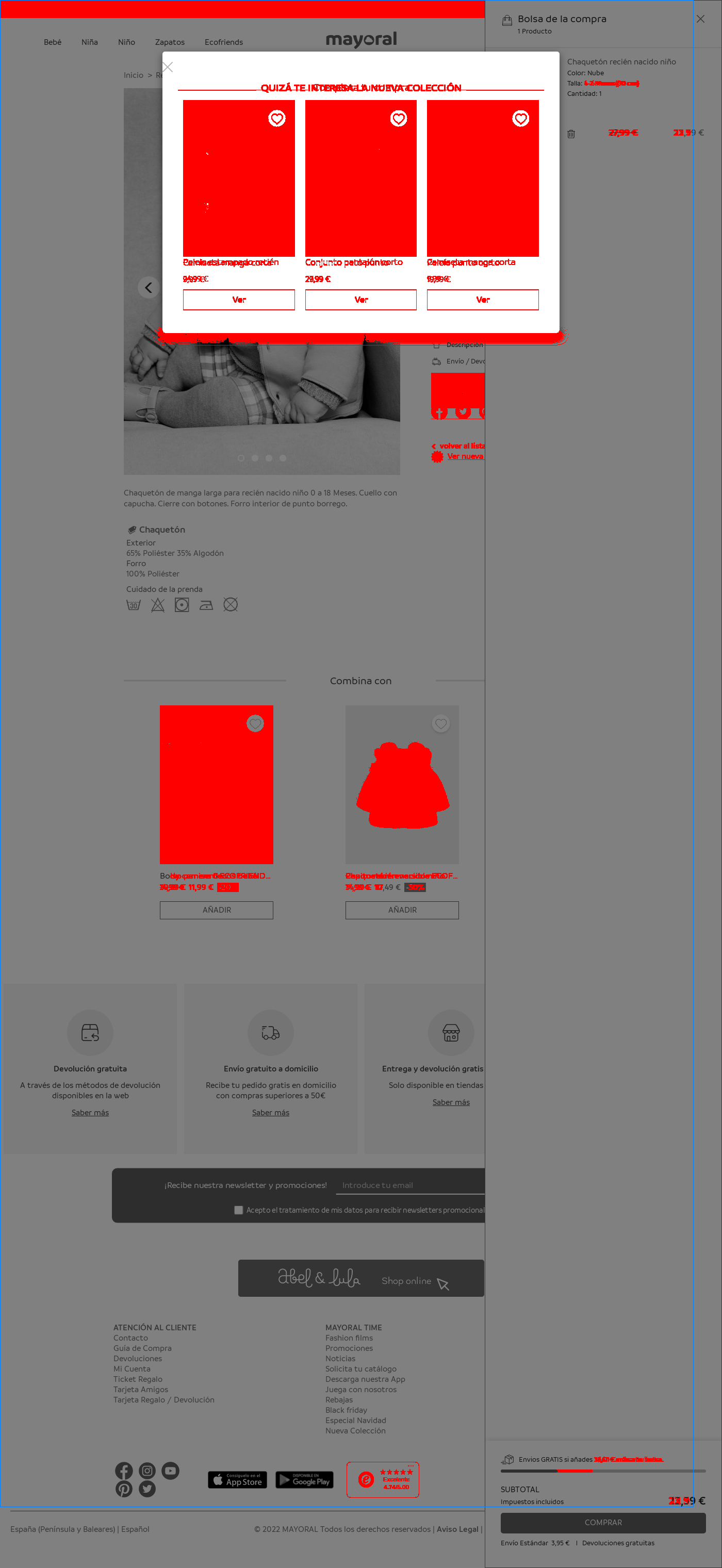
Visual validation is not merely about checking the user interface when a webpage is loaded. In particular for ecommerce sites, it is also important to verify that the user interactions return the expected visual results. Therefore, visual tests will also validate the correctness of each ecommerce behaviour from the functional point of view, in addition to the UI display.
How can Valido help you?
Here are typical examples of testable flows in Valido:
- Catalog navigation, expected result: the catalog is available, loads correctly, and returns the expected products
- Registration, expected result: the user can complete the registration without any issues
- Viewing the stock of starred products, expected result: the stock is available as expected and is buyable
- Checkout, expected result: the correct product quantity, price, discounts, subtotal, shipping charges are displayed, and the user can make the purchase successfully
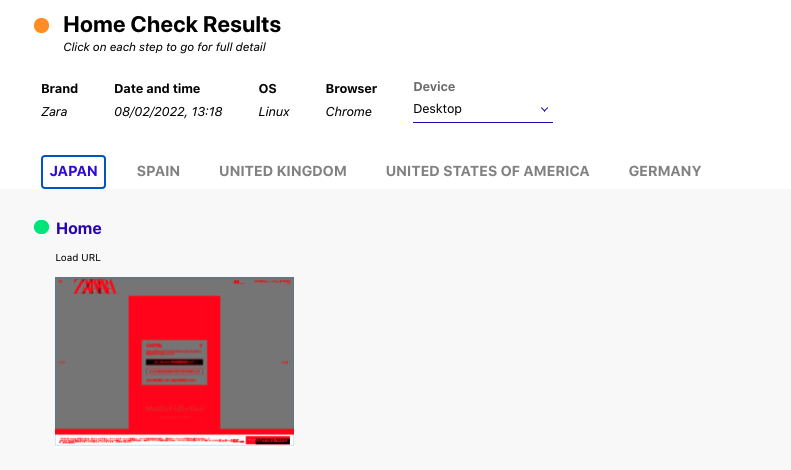
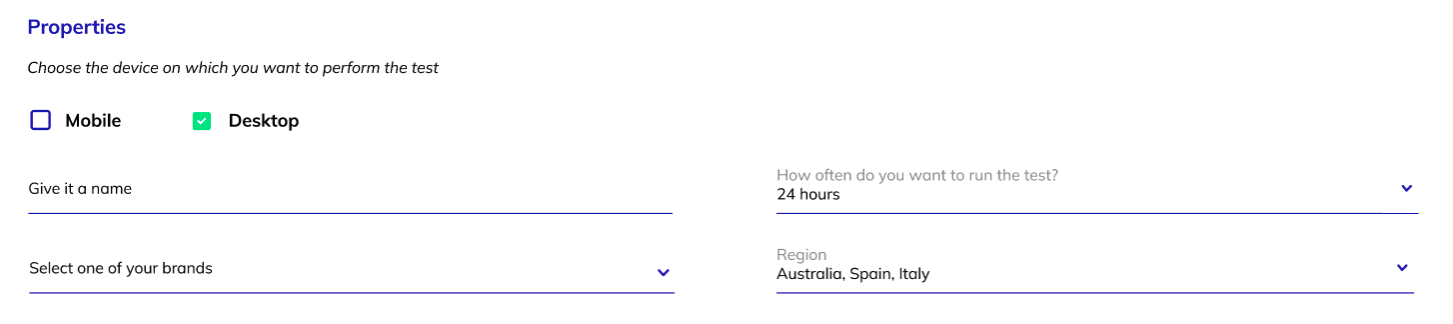
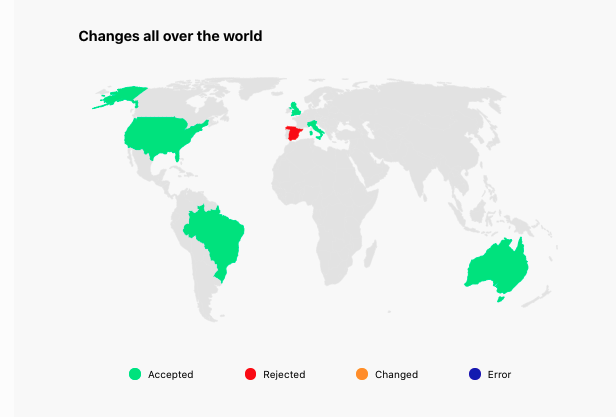
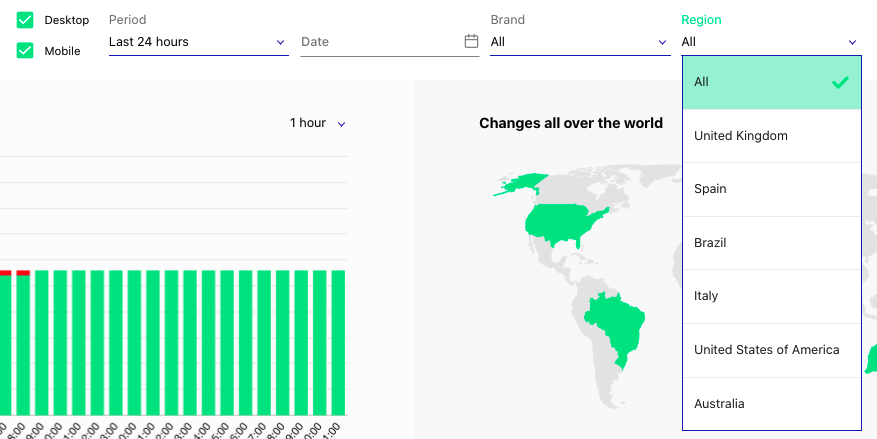
With Valido, ecommerce flows can be tested - without any additional effort - for multiple countries. This allows you to have full control of the distinct ecommerce flows, while verifying the different regional UI behaviour & actions at the same time!
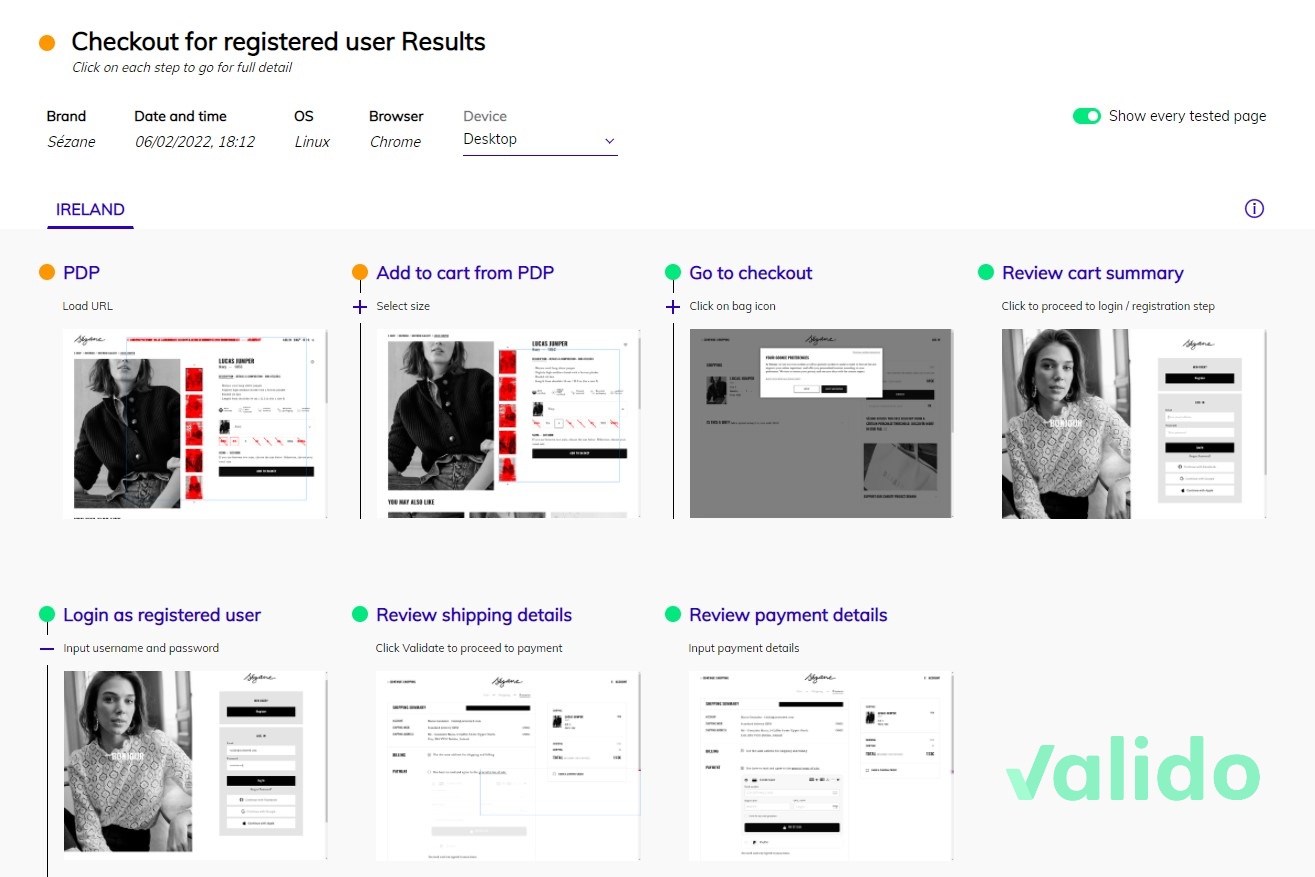
Valido’s Session Summary View allows you to instantly review the status of an ecommerce flow and all the behaviours and actions that it comprises of.