Review the visual changes
Summary of the changes
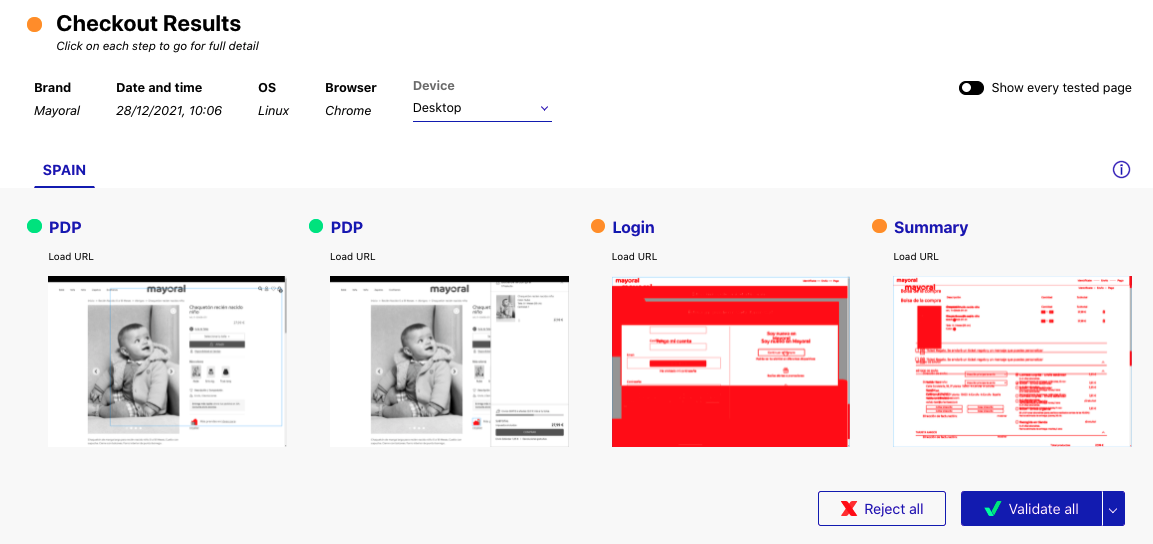
The first page of the test validation, summarize all the involved interaction beheviours from the initial load URL (of the initial starting page), until the end of the e-commerce needed flow.

This view is pretty useful, the possible actions are:
- review the e-commerce flow status, country by country (switching on the specific tab)
- review the visualization on different devices (using the devices drop down)
- show all the actions, even the accpeted one, using the toggle "show every tested page"
- get a visual summary of the changes for each involved action of the current e-commerce flow
- get some help, activating inline help
- validated in one shot all the actions for the current e-commerce flow
Understand immediately what changed
The summary gives an instant overview of the changes detected thanks to the visual check executed over each action. The following example highlight differences detected on a cart page about- apparently- prices and shipping charges:

The validation of the change would be confirmed on the session detail page accessible clicking directly the desired screenshot (from summary page).
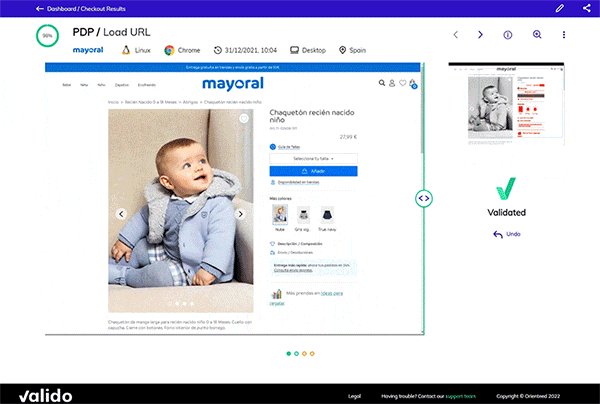
Details action by action
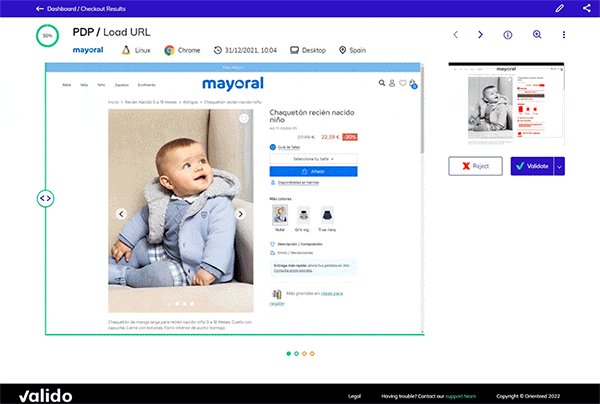
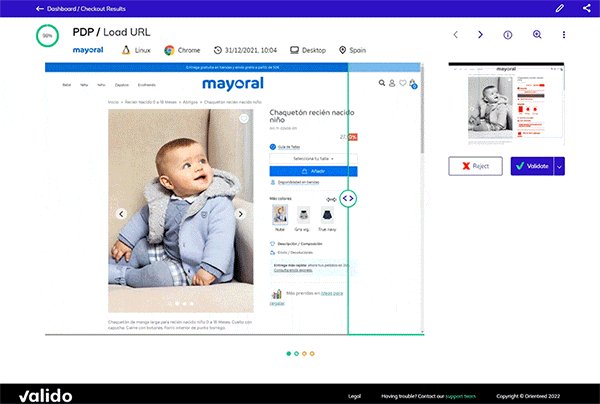
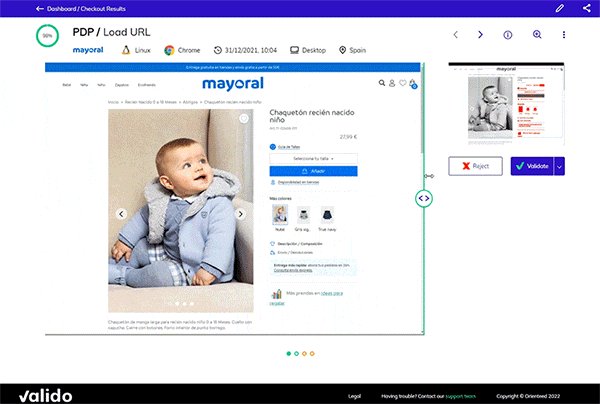
The session review details contain the core feature: the slider allowing the visual validation:

The possible actions on this view:
- review the percentage of similarity respect the expected version
- the e-commerce page name and the actual action under review
- review detailed data about the validation check (brand, operating system of the client, browser adopted by the client, execution time, device and country of the client)
- navigate throw the different actions (next and previous)
- activatie inline help
- zoom in
- advanced features
- compare, with the slider, the actual version respect to the expected version
- validate or reject the rendered changes
The main action
The main scope of the session details view is to define the nature of the changes detected by the visual validation, for the specific action. One of three possible options are selectable to define why UX changed:
- Validate
- Reject
- Validate with new screenshot
Validate
If the detected changes are expected, the validation button should be selected. Once confirmed, it will generate a new golden screenshot (the baseline) to be taken as expected UX for the following validations.
Reject
If the detected changes are not expected, the reject button should be selected. In this case, it will be not generated a new golden screenshot; the baseline- for the future validation- will still be the old one.
Validate with new screenshot
If the detected changes are expected and, respect the golden screenshot (baseline), represent a variation (probably result of A/B) testion, the validation with new sreenshot button should be selected. It will generate an additional golden screenshot to be taken as expected UX for the following validations (in addition to the existing baselines).